Si buscas efectos de superposición de mapas y embeberlos en páginas web aquí tienes una sencilla herramienta: Juxtapose. Una forma fácil de comparar y superponer dos mapas simultáneamente, mediante efecto de barrido swipe, para comparar geografía temporal bajo una misma vista. Tan solo necesitamos dos vistas de la misma zona y programar las opciones de barrido y etiquetado.

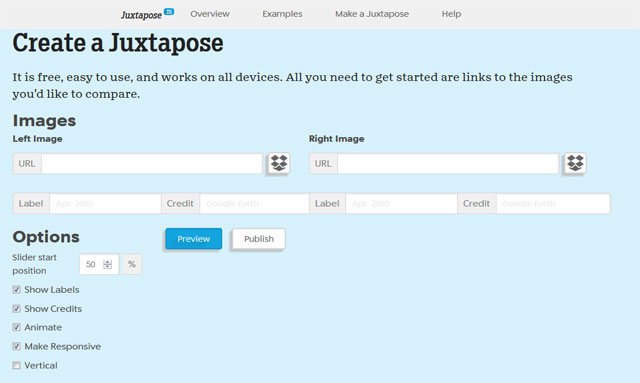
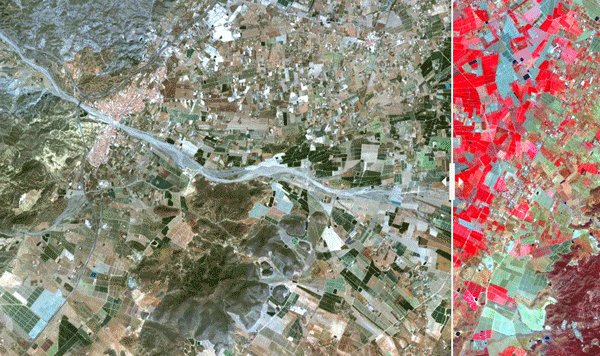
Para programar y embeber la superposición de mapas deberemos acceder a la herramienta Juxtapose y comenzar a introducir los parámetros necesarios. La base de las imágenes deberá estar basada en dos vistas territoriales de iguales dimensiones de imagen y límites geográficos. De esta forma podemos emplear una imagen histórica frente a una imagen actual o una imagen a color real frente a una imagen a falso color.

No será necesario gestionar coordenadas a través de visores particulares. Podremos introducir la URL de los servidores donde se encuentran alojadas las imágenes o gestionarlas directamente desde Dropbox.

Adicionalmente podremos introducir etiquetas que ilustren una descripción de cada una de las imágenes y sus créditos, pudiendo activarlas u ocultarlas más adelante. Una segunda sección nos permitirá gestionar la proporción de visualización inicial entre ambas imágenes cuando sean integradas en la web de destino. Podremos gestionar el porcentaje y el efecto de barrido swipe en modo horizontal (por defecto) o en modo vertical (activando la opción Vertical).

Finalmente podremos realizar una previsualización de la composición y generar el código necesario para embeberlo en la web de destino desde la opción Publish. Deberemos modificar las dimensiones de ancho y alto para ajustarlas a la web en función de las dimensiones originales de la imagen y el espacio disponible para su publicación. No debemos olvidar mantener las proporciones de ancho y alto originales de las imágenes a la hora de gestionarlas desde el código generado.
<iframe frameborder=»0″ class=»juxtapose» width=»ANCHO» height=»ALTO» src=»https://cdn.knightlab.com/libs/juxtapose/latest/embed/index.html?uid=61ad6ad4″></iframe>
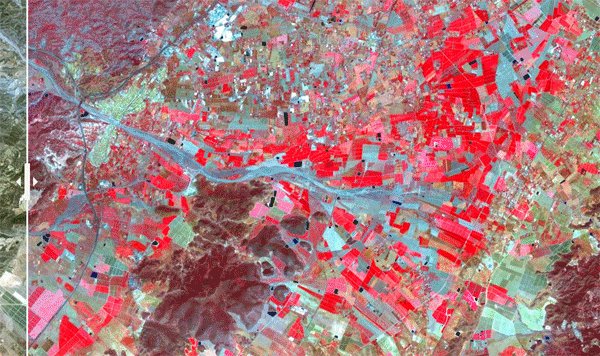
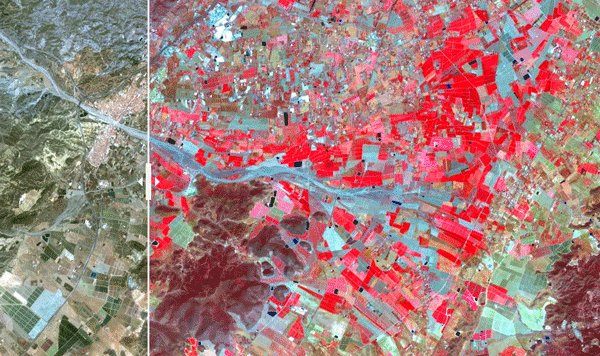
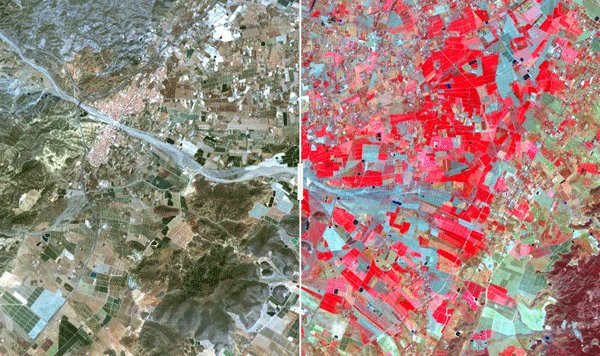
Una vez embebido el código en nuestra web podremos realizar las comparaciones entre imágenes mediante el efecto barrido horizontal o vertical y realizar comparativas visuales por superposición de mapas.
Recuerda que desde ArcGIS también tienes disponible el efecto Swipe para la comparativa de mapas de manera directa desde la vista de ArcMap.